方法一(使用 div)
建立一個 <div> 標籤並透過 css 的 hover 動作偵測切換另一張圖片。
/* css */
.fashion-image {
margin:0 auto;
width:450px;
height:281px;
transition: background-image 1s ease-in-out;
background-image:url("https://i.imgur.com/EzSlpOr.png");
}
.fashion-image:hover {
background-image:url("https://i.imgur.com/LJaCii8.png");
}
<!-- html -->
<div class="fashion-image"></div>

方法二(使用 img)
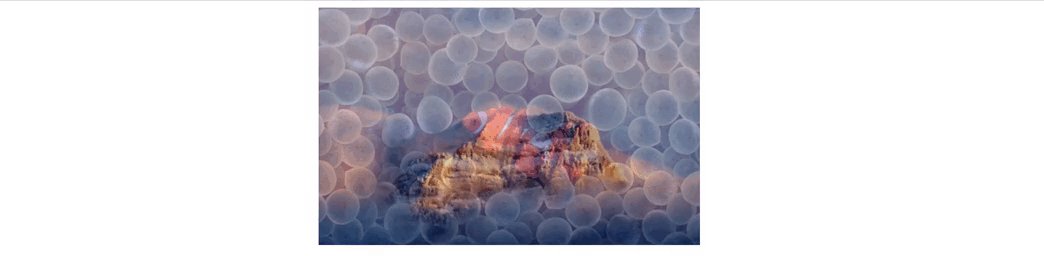
此種方法必須在 html 建立兩個 <img> 並透過 css 的 opacity 調整前後照片的透明度。當滑鼠移過去時 class=”top” 的影像偵測到並將透明度設為 0。此時背後的 bottom 影像就會被看見了。
/* css */
.fashion-image {
position:relative;
height:281px;
width:450px;
margin:0 auto;
}
.fashion-image img {
position:absolute;
left:0;
-webkit-transition: opacity 1s ease-in-out;
-moz-transition: opacity 1s ease-in-out;
-o-transition: opacity 1s ease-in-out;
transition: opacity 1s ease-in-out;
}
.fashion-image img.top:hover {
opacity:0;
}
<!-- html -->
<div class="fashion-image">
<img class="bottom" src="https://i.imgur.com/LJaCii8.png" />
<img class="top" src="https://i.imgur.com/EzSlpOr.png" />
</div>
版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A