前言
Flex 可以將內容物的所有元素並排成一列,使用時機是在父元素加上 display: flex;。接著內元件的排版就會以 X 軸方向由左至右排列,如果我們想將內容排序方式顛倒變成由右至左,或是由上往下,都可以透過 flex-direction 來設定。

flex-direction 屬性介紹
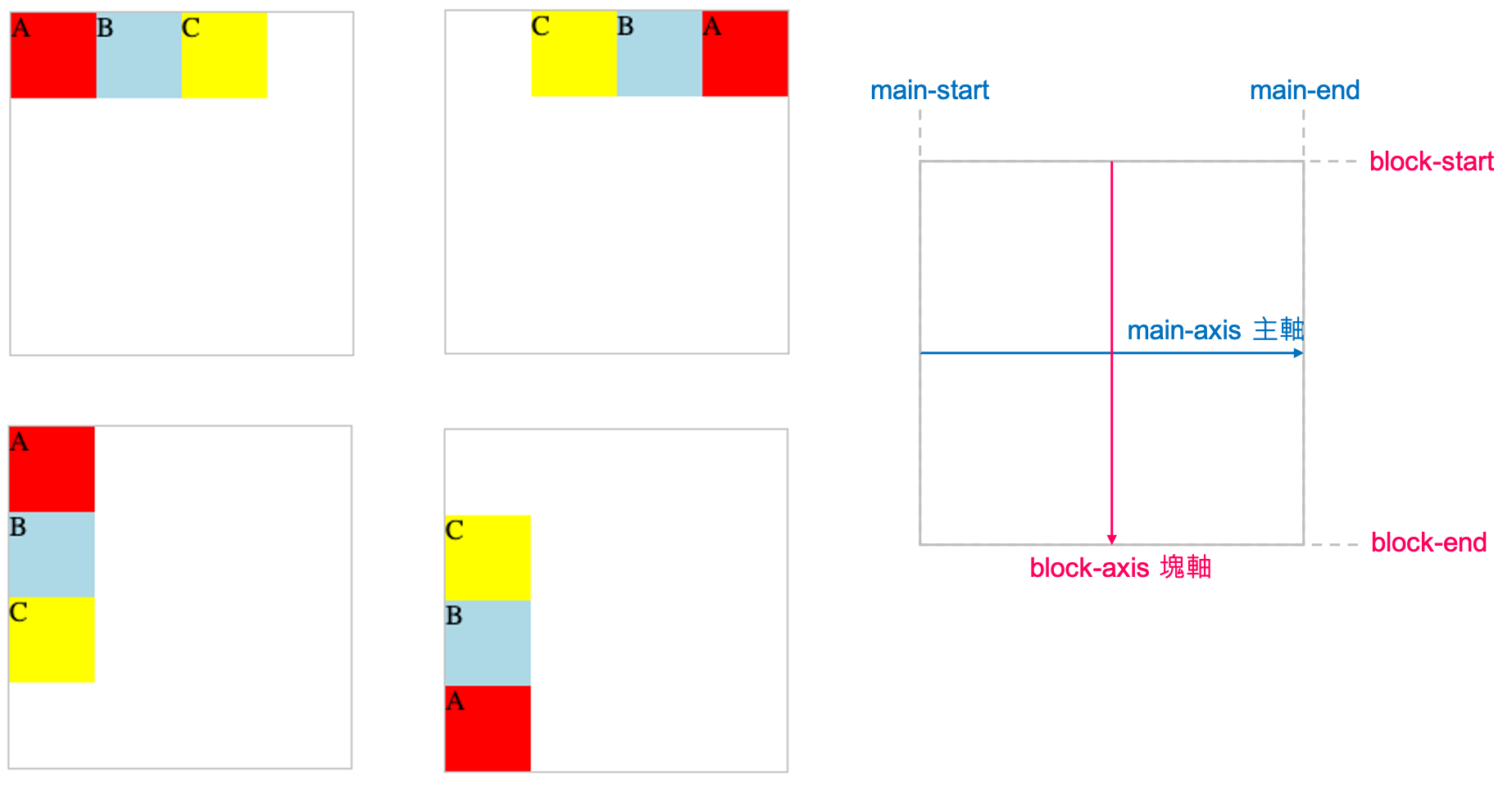
flex-direction 是寫在父層 container 裡面的,他主要可以控制子元素的排列方式。row 表示從左到右定向的水平軸,而 row-reverse 表示從右到左。column 表示 flex 容器的主軸與塊軸方向相同,變成由上往下。column-reverse 表現和 column 類似,但是替換了主軸起點和主軸終點(由下往上)。
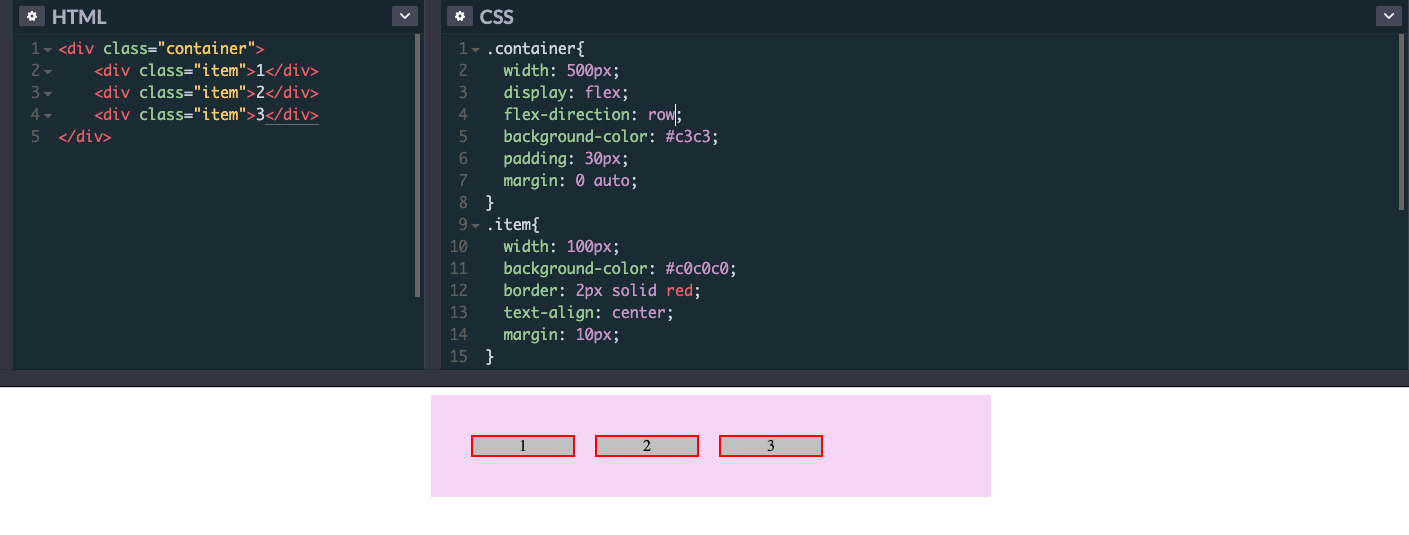
- flex-direction: row (預設)
main-start=左到main-start=右
- flex-direction: row-reverse
main-start=右到main-start=左
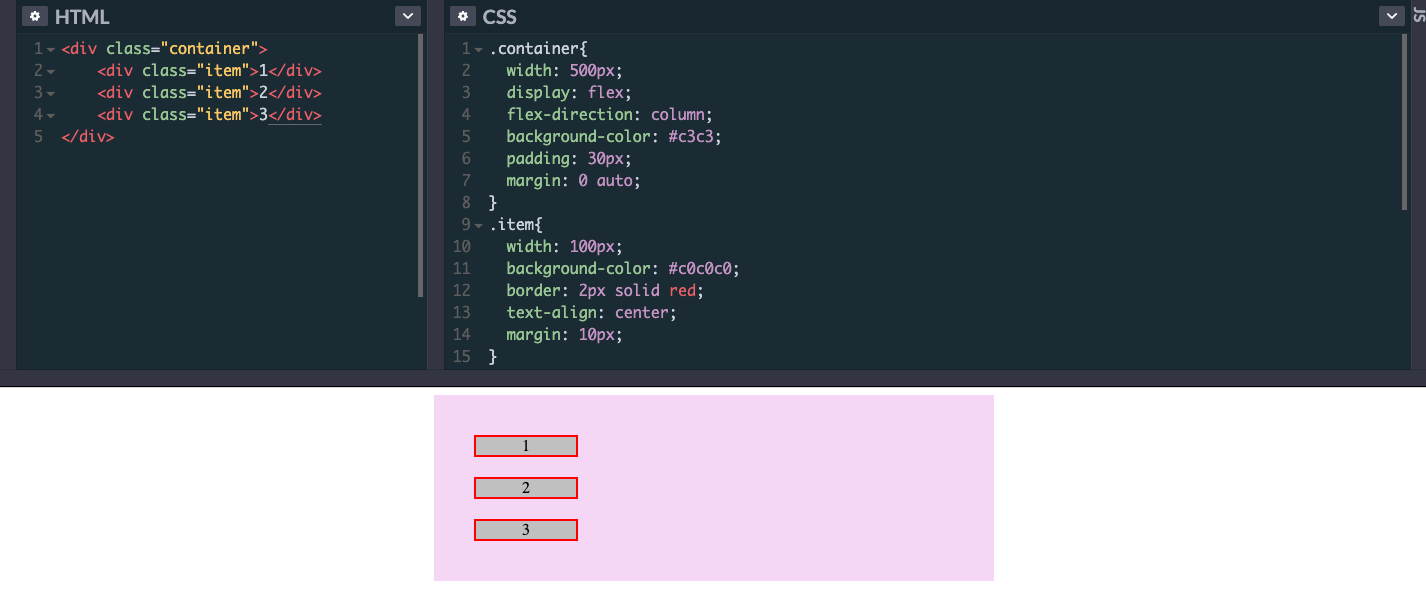
- flex-direction: column
main-axis方向等於block-axismain-start=上到main-start=下
- flex-direction: column-reverse
main-axis方向等於block-axismain-start=下到main-start=上




See the Pen flex(3) by Yi Lin Tsai (@andy6804tw) on CodePen.
小結
flex-direction 預設是 row 也就是由左至右。如果希望從又到左排版可以使用 row-reverse。
其他範例可以參考MDN Doc。
版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A