前言
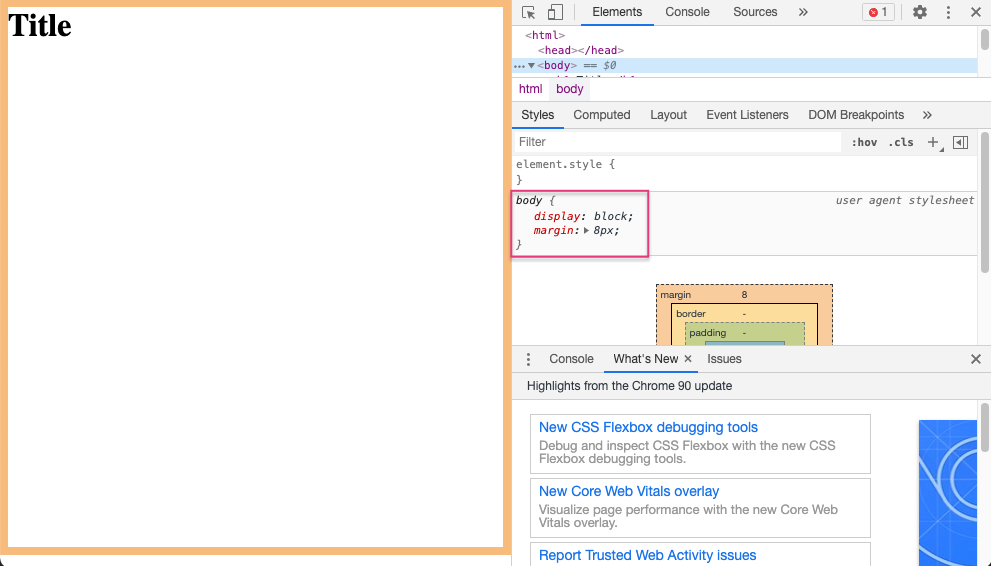
由於每一個 HTML 標籤元素都有 CSS 預設值設定,早期各家瀏覽器尚未統一這些預設 CSS。因此為了程式上的方便,我們在進行網頁前端設計時通常都會統一 CSS 預設。例如下圖是在 chrome 瀏覽器中建立一個空白網頁,我們開啟開發人員模式可以看到預設的 body 幫你加上了 margin。所以在這種情況下我們會加上 CSS Reset 將無用的 CSS 重置清空。

如果有使用 Bootstrap 的朋友們,他裡面本身就有加上 CSS Reset。至於 CSS Reset 大致有分為兩種版本,第一種就是 CSS Reset,第二種是 CSS Normalize。
CSS Reset
在 Google 上搜尋 CSS Reset 應該會找到 meyerweb 所提拱的程式片段。他沒有提供 CDN 方法,而是手動將這些程式碼複製到你自己本地端的 CSS 文件中。此方法會強制將所有標籤統一成一種格式,因此必須完全手動自己重新設計每一個 HTML 標籤的樣式。這邊比較不推薦,如果想要快速使用可以參考第二種方法。

Normalize.css
Normalize.css 使用方式就比較沒有那麼極端,而是適當的統一每一個標籤的大小及樣態。使用方式可以透過 CDN 載入到自己網頁中。使用方式很簡單,你只要將以下程式訪放在 HTML 的 <head></head> 裡面。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
引入 Bootstrap 時它內建就有 normalize.css
box-sizing reset 方法 (補充)
在 CSS 中所有元素的預設是 box-sizing: content box,也就是說如果你設定一個區塊的寬必須要把該區塊的 padding 和 margin 以及 border 加腫起來算進去才會是最後的長寬。也就是說當你想要讓該元素為某寬度或高度時,需要自行手動減去 border 或 padding 所佔用的空間,才能讓元素符合原本預期的寬高。
為了避免麻煩我們可以將所有元素改成 border-box,因此日後再進行長寬設定時。padding 和 margin 寬度就不影響最終的長寬。他會自動的去算你的長寬。
/* 全域 border box */
*,*::before,*::after{
box-sizing: border-box;
}
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A