如何解決跨網域存取被拒絕問題
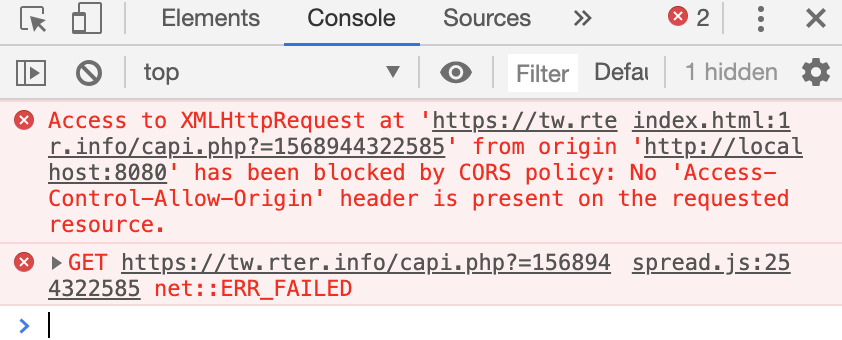
在前端開發時使用 ajax、axios、fecth等HTTP Request來存取API資料時有時會遇到以下情況導致無法正常讀取API內容。
No ‘Access-Control-Allow-Origin’ header is present on the requested resource.

該如何解決這個問題呢?這邊有兩種解決方式,第一種是叫後端API的開發者開放跨網域cors權限。以 Node.js 為例可以參考這篇文章。文中會解釋什麼是跨來源資源共享(cors)。第二種方式是使用第三方資源來協助存取cors-anywhere、bypasscors。cors-anywhere和 bypasscors 的作者把它部署到 Heroku 平台上供大家使用,這邊教學使用前者來展示。它的運作原理就是事先使用 Node.js 寫好的 API 以非匿名者的身份去存取使用者指定的位置。然後再把撈到的資料回傳。這有點像是你要從台南到台北你騎腳踏車會累死(就等於 No ‘Access-Control-Allow-Origin’ header is present on the requested resource),所你騎著腳踏車上火車(cors-anywhere),火車再幫你載到目的地有異曲同工之妙。
使用 cors-anywhere
使用方式很簡單就只是將 cors-anywhere 所提供的API網址放前面,\後面加上你要訪問的API內容網址。下面以 axios 為例:
const cors = 'https://cors-anywhere.herokuapp.com/'; // use cors-anywhere to fetch api data
const url = 'https://tw.rter.info/capi.php?=1568944322585'; // origin api url
/** fetch api url by cors-anywhere */
axios.get(`${cors}${url}`)
.then((response) => {
const msg = response.data;
document.body.innerHTML = JSON.stringify(msg)
},
(error) => {
}
);

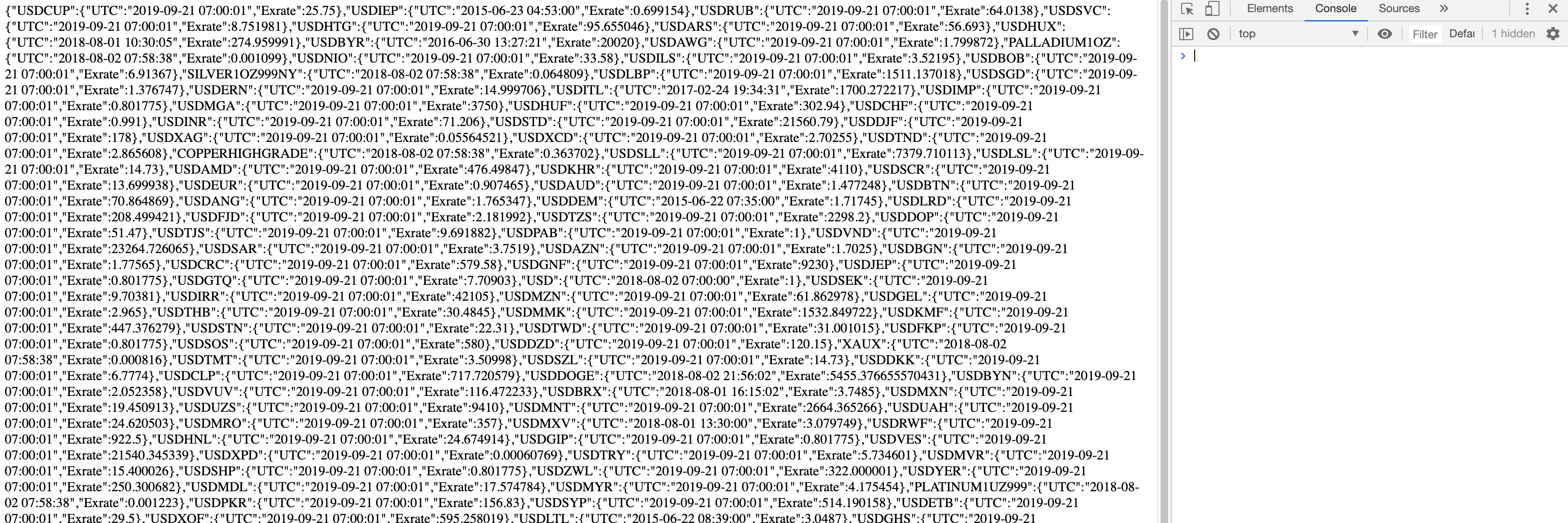
成功!存取內容~
鼓勵持續創作,支持化讚為賞!透過下方的 Like 拍手👏,讓創作者獲得額外收入~
版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A