前言
上一篇[Node.js] 使用 Bitbucket 與 CircleCI 做多版本單元測試教你如何利用 Bitbucket 建立 CircleCI 自動化測試環境,測試完之後我們可以來計算程式覆蓋率(code coverage),然而計算覆蓋率的平台有很多第一個為 coveralls 之前有篇教學教你如何將它整合至 GitHub,今天我們改使用 codecov 這個計算覆蓋率報告的平台吧。
教學
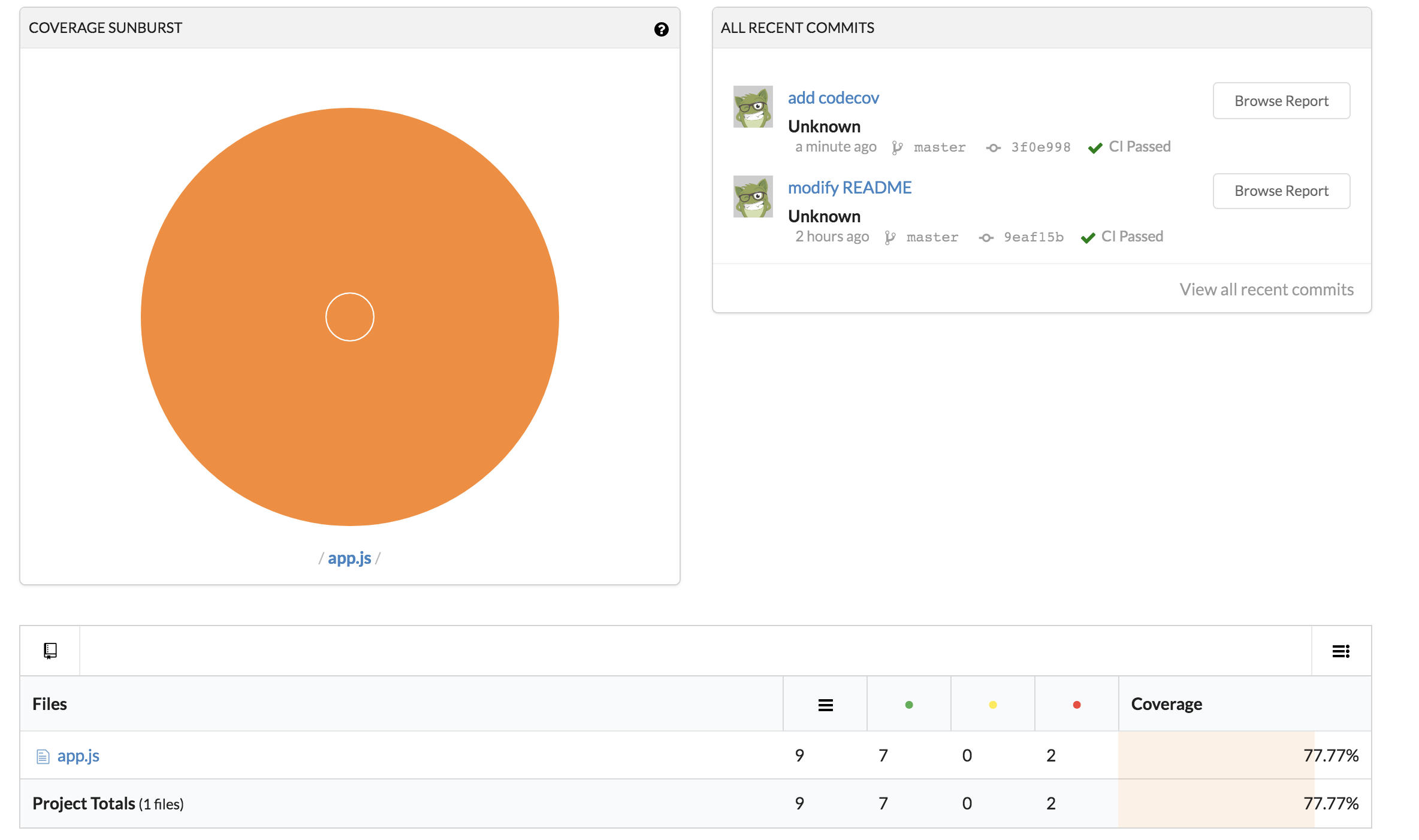
codecov 是一個將覆蓋率報告添加到您的 GitHub 的好工具,首先各位請先自行註冊並連動 Bitbucket,進入後你可以選擇要連動的專案。
安裝 codecov
使用 NPM 安裝 codecov 套件。
npm install codecov --save-dev
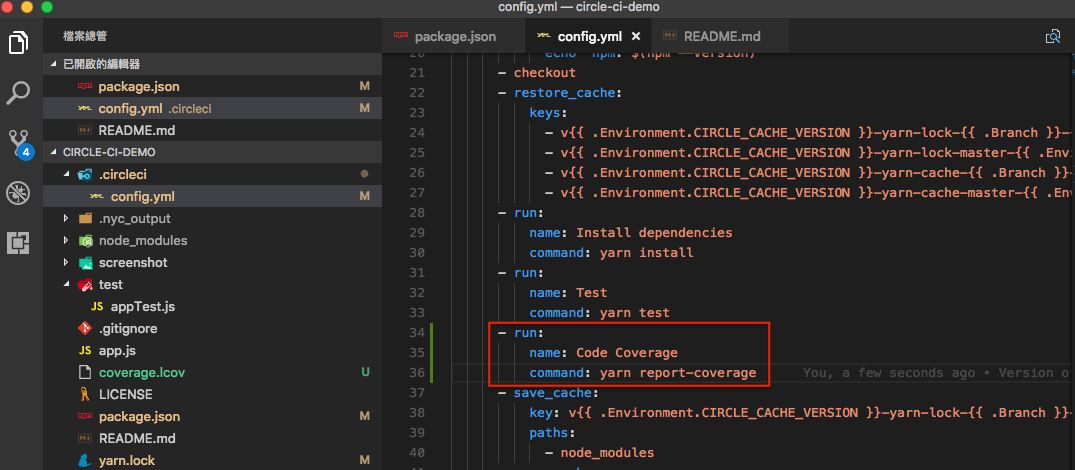
修改 config.yml 檔案
開啟 .circleci 檔案並加入下面指令,詳細的設定可看此篇教學。
- run:
name: Code Coverage
command: yarn report-coverage

修改 package.js
打開 package.js 檔案並修改 script 添加 report-coverage 指令如下:
"scripts": {
"test": "nyc mocha --timeout 1000 ",
"start": "nodemon app.js",
"report-coverage": "nyc report --reporter=text-lcov > coverage.lcov && codecov -t 你的repository-token"
}
這裡直得注意的是指令後面要放上你在 CircleCI 上所得到的專案你的 repository-token

版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A