前言
這陣子公司網站在處理官網字體的問題,雖然內嵌字體方便但好流量也很耗載入時間,這篇文章教你如何使用 Google 所免費提供的思源體以及教你如何使用 woff 檔內嵌字體在專案中。
Google Fonts 雲端字體
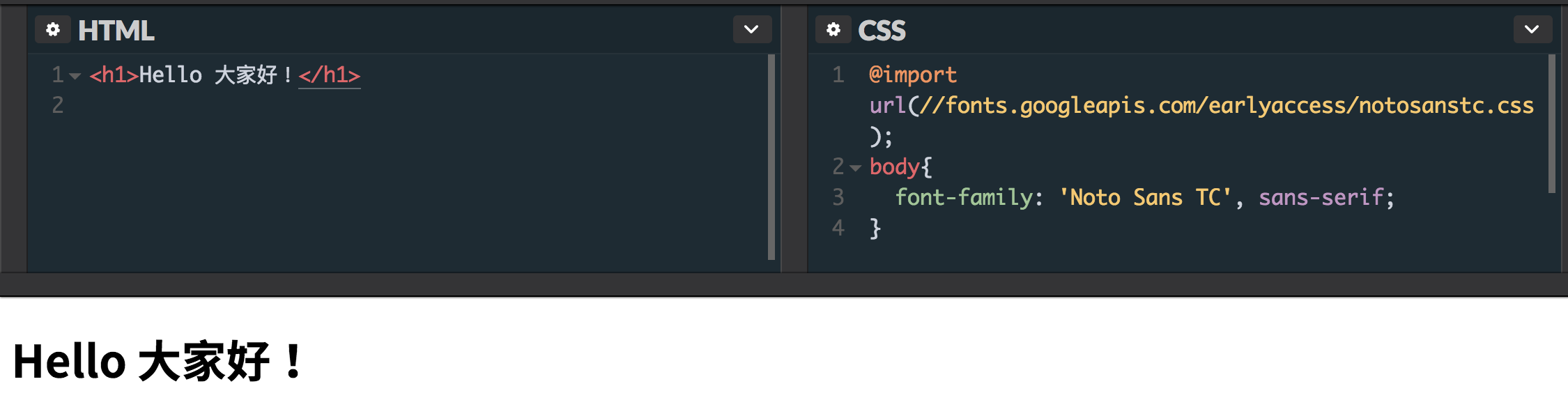
Google Fonts 提供非常多免費字體。首先開啟你的 CSS 檔引入 Google 所提供的思源黑體,之後再使用 font-family 將字體套用上,使用雲端字體就是這麼簡單。

- CSS
@import url(//fonts.googleapis.com/earlyaccess/notosanstc.css);
body{
font-family: 'Noto Sans TC', sans-serif;
}
專案中內嵌字體
首先到這個網站中將你喜歡的字體 .tff 之類的檔案丟上去轉檔成 Web font 的格式 (woff),轉檔後就將它下載解壓縮然後丟入你的專案資料夾當中吧,我這邊示範的字體是華康秀風體,轉檔後會變成如下圖的格式:

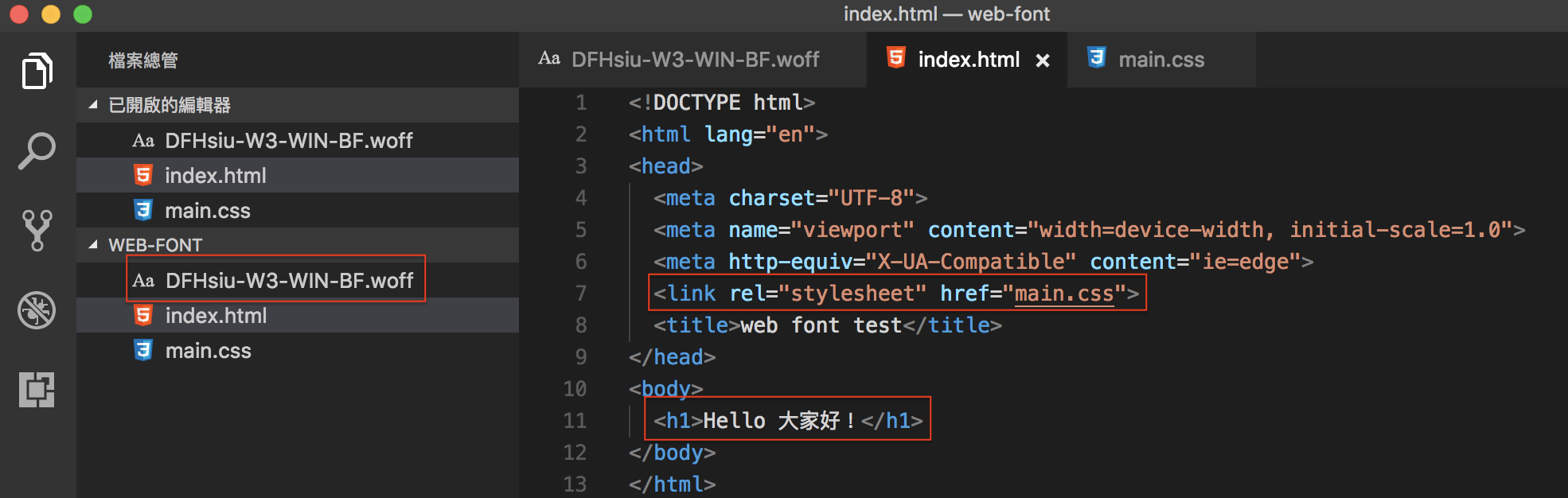
成功將自己的字體轉成 woff 格式後就可以把他放到我們自己的專案資料夾當中囉,最後一個步驟就是在 CSS 檔案中引入他並去且套用字體,作法跟雲端字體一模一樣。

- CSS
@font-face {
font-family: 'DFHsiu-W3-WIN-BF';
src: url(DFHsiu-W3-WIN-BF.woff) format('woff');
}
body{
font-family: 'DFHsiu-W3-WIN-BF';
}
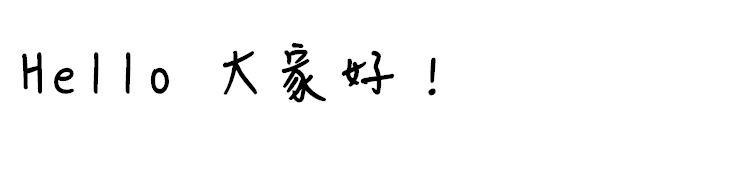
成果如下:

版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A