前言
Badge 是一個標籤元件,像是一個訊息未讀右上角會有一個未讀的數量的樣式。
span 標籤與 badge
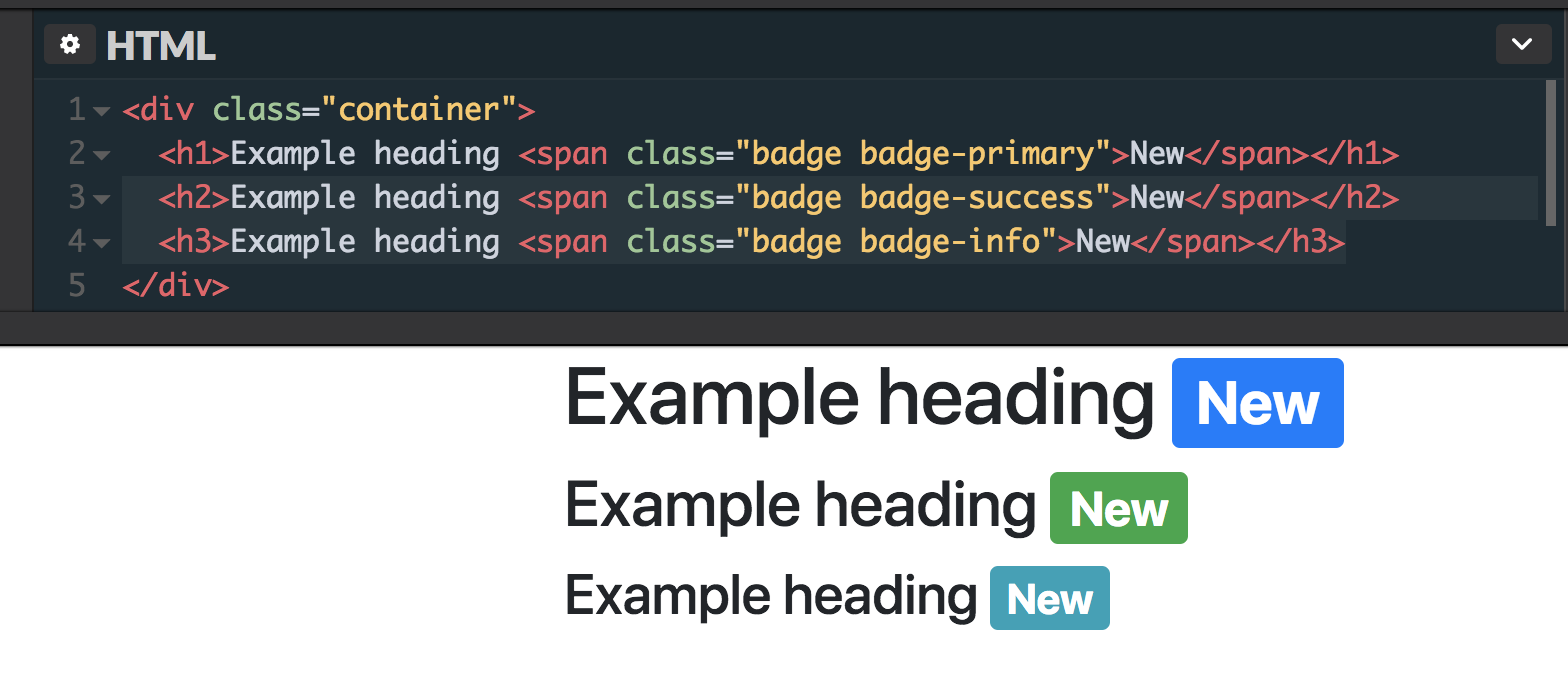
一個標籤組件我們使用 span 標籤,因為他是一個行的元素,當你使用標題標籤他會隨著字元大小放大,在裡面的 ㄏlass 我們放入 badge badge-xxx xxx 總共有五種樣式已修改。
- primary
- secondary
- success
- info
- warning
- danger
<h1>Example heading <span class="badge badge-primary">New</span></h1>
<h2>Example heading <span class="badge badge-success">New</span></h2>
<h3>Example heading <span class="badge badge-info">New</span></h3>

badge 圓角化
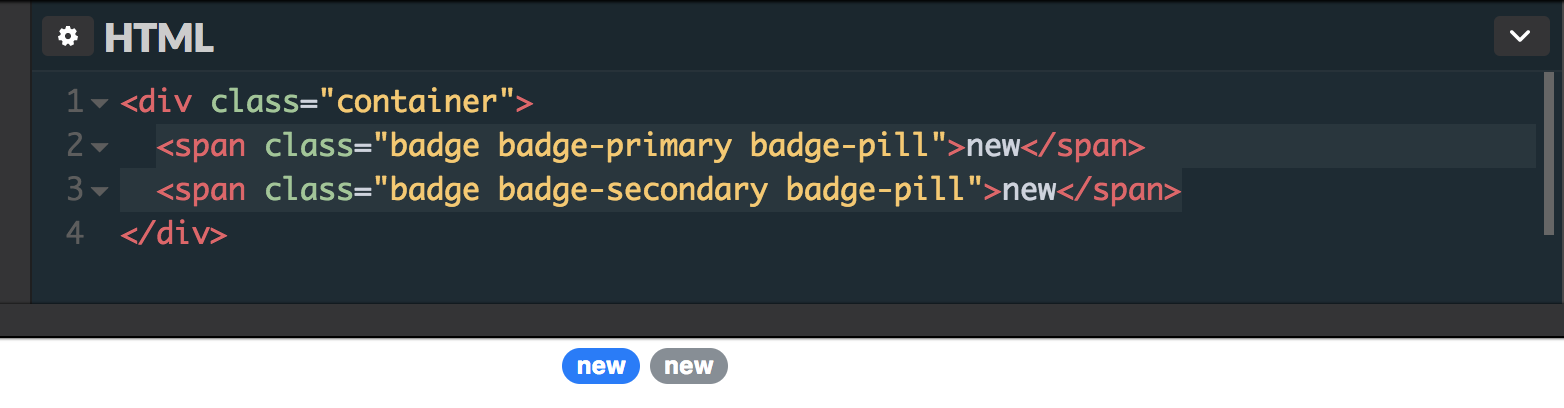
在 class 加入 badge-pill 就能將 badge 圓角化 pill 的中文意思是膠囊藥丸,就像膠囊一樣的感覺。
<span class="badge badge-primary badge-pill">new</span>
<span class="badge badge-secondary badge-pill">new</span>

參考:https://v4-alpha.getbootstrap.com/components/badge/
鼓勵持續創作,支持化讚為賞!透過下方的 Like 拍手👏,讓創作者獲得額外收入~
版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A