修改元素位置
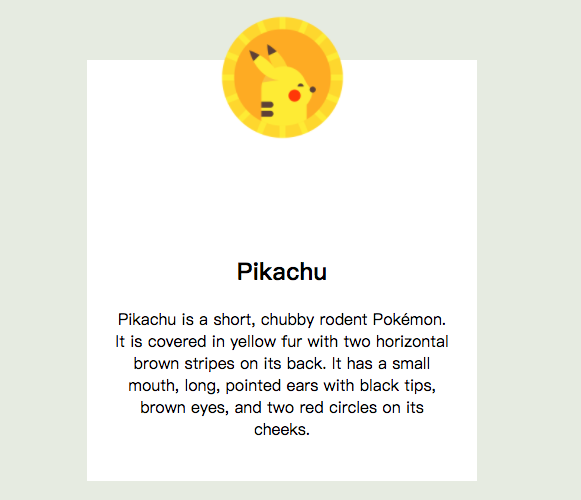
在 posioion 屬性中有 relative 相對位置跟 static 差別在於 relative 是可以做上下左右移動的修改屬性有 top、left、right、bottom,以上都是跟 position 共用的,今天的例子是將圖片向上位移,但他只能將圖片位移相對位置而已下面依附的內容則原封不動,如下圖:

.container img{
position: relative;
bottom: 80px;
}
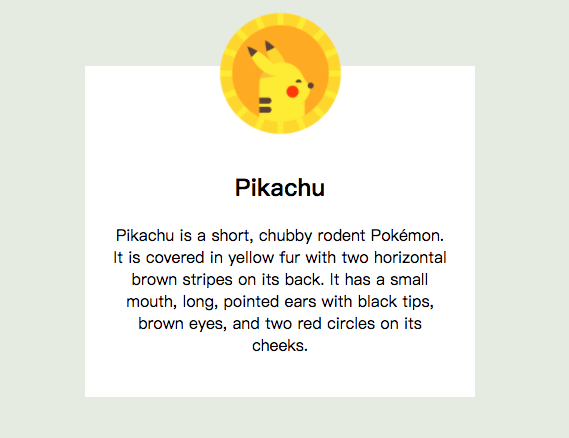
你可以發現下面文字依然保持原地不會跟著向上移動,所以這邊有另一個方法就是使用 margin 使用負的能將圖片和底下元素一起向上移動。

.container img{
margin-top: -90px;
}
結構
<div class="card">(卡片)- 文字置中
- 周圍圓邊
<img>- 圖片向上位移
程式碼
此範例就是一個卡片中有圖片、標題以及文字其中圖片要向上位移效果,這邊是使用 margin-top: -90px 將圖片往上連帶的下面文字也會跟著連帶往上移動。
See the Pen CSS-positioning by Yi Lin Tsai (@andy6804tw) on CodePen.
範例程式碼:https://codepen.io/andy6804tw/pen/ZvOVYQ
鼓勵持續創作,支持化讚為賞!透過下方的 Like 拍手👏,讓創作者獲得額外收入~
版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A