Navigation 導覽列
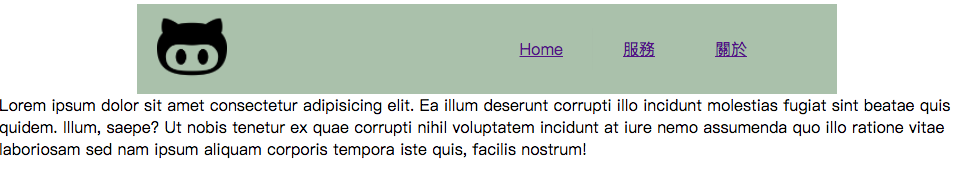
通常網頁上都有一個導覽列我們稱它 Navigation,往往放在網頁的 header 中,今天就來實作利用 HTML 和 CSS 刻岀一個簡易導覽列,如下圖。

結構
<div class="container">- 導覽列的容器分為左右兩欄
- 寬高 700 * 90 px
<img/>- 圖片文繞圖靠左
<nav/>- 導覽列標籤內部用
ui、li列表實作
- 導覽列標籤內部用
<div class="content">- 內文並消除文繞設定
程式碼
首先建立一個容器 container 裡面放置圖片以及導覽按鈕連結,此範例為兩欄式架構所以可以利用文繞圖方式將圖片置左導覽連結靠右,li 預設也是一個 block 佔據整行的元素,若要變成水平的解法是修改 display: inline,不會佔據一整行,但這方法會有中間 gap 留白,所以這邊改用第二種方法 float 文繞圖將原本垂直文字做水平,記得最後要在釋放掉文繞設定 clear: both 內文才不會往上跑。
- html
<div id="header">
<!--容器分為左圖右導覽連結 -->
<div class="container">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/22/Octicons-octoface.svg/2000px-Octicons-octoface.svg.png" width="70" alt="dd"/>
<!--導覽列 -->
<nav>
<ul>
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">服務</a>
</li>
<li>
<a href="#">關於</a>
</li>
</ul>
</nav>
</div>
</div>
<!-- 內文 -->
<div class="content">
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea illum deserunt corrupti illo incidunt molestias fugiat sint beatae quis quidem. Illum, saepe? Ut nobis tenetur ex quae corrupti nihil voluptatem incidunt at iure nemo assumenda quo illo ratione vitae laboriosam sed nam ipsum aliquam corporis tempora iste quis, facilis nostrum!</div>
</div>
- css
.container{
width: 700px;
height: 90px;
margin: 0 auto;
background: #AAC0AA;
}
img{
float: left;
padding: 10px 20px;
}
nav{
float: right;
padding: 24px 60px;
}
ul{
margin: 0;
list-style-type: none;
}
nav li{
padding: 10px 20px;
float: left;
}
/* 滑鼠浮動特效 */
nav li:hover{
background-color: #7A918D;
opacity: 0.5; }
nav a{
padding: 0 10px;
}
.content{
clear: both;
}
最後推薦一個自動產出配色的網站個人覺得很好用:https://coolors.co/
See the Pen opLvOb by Yi Lin Tsai (@andy6804tw) on CodePen.
範例程式碼:https://codepen.io/andy6804tw/pen/opLvOb?editors=1100#code-area
鼓勵持續創作,支持化讚為賞!透過下方的 Like 拍手👏,讓創作者獲得額外收入~
版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A