處理四周空白
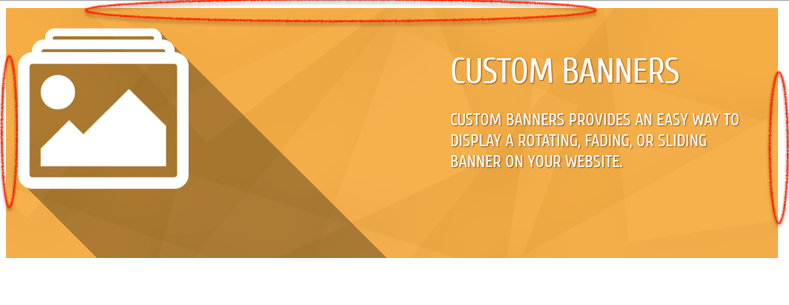
在設計網頁時你未發現元件標籤的四周有預留一些小空白,如下圖,這些空白要如何去除呢?這要往 body 下手去處理,原因是預設 body 四周圍本身就有預留一些 margin 空隙,所以將 body 的 margin 歸零就可以囉。

- css(方法一)
body{ margin: 0; padding: 0; }
- css(方法二)
img{
display: block;
}
移除 img 底部的空白
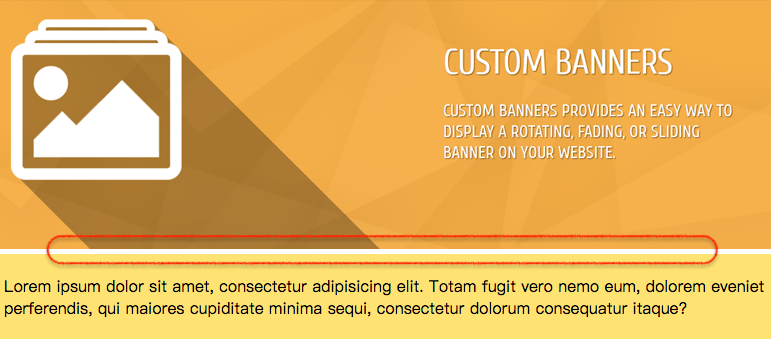
上述問題解決後你會發現圖片底部往往都會多個空白,如下圖,為了應對此問題整理出以下幾個解決方法。

- html
<img src="https://ps.w.org/custom-banners/assets/banner-772x250.png?rev=1101436">
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam fugit vero nemo eum, dolorem eveniet perferendis, qui maiores cupiditate minima sequi, consectetur dolorum consequatur itaque?
</p>
</div>
- css
body{ margin: 0; padding: 0; }
div{
padding: 5px;
background-color:#ffe26b;
width:763px;
}
方法1.
在 img 標籤下加入 display:block 形成一區塊
img{
display:block;
}
方法2.
設置圖片的垂直對齊方式,將 vertical-align 屬性設為 top、text-top、bottom、text-bottom 皆可解決。
img{
vertical-align:top;
}
版主10在2020年首次開設YouTube頻道,嘗試拍攝程式教學。想要了解更多的朋友歡迎關注我的頻道,您的訂閱就是最大的支持~如果想學其他什麼內容也歡迎許願XD
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
 https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A
https://www.youtube.com/channel/UCSNPCGvMYEV-yIXAVt3FA5A